Rediseño sitio web Moon Vacation Getaway
La plataforma MVG (Moon Vacation Getaway) sirve para realizar reservaciones con descuentos, ingresando el certificado comprado previamente.

Contexto
- MVG es una plataforma para redimir certificados de descuento.
- Los huéspedes compran el certificado fisicamente, ingresan a un sitio web administrativo y realizar su reserva con el descuento correspondiente.
- La plataforma estaba desactualizada, sin información y con un enfoque administrativo.
Problemas
- El sitio era poco intuitivo, los huéspedes terminaban hablando a Call Center para redimir sus certificados.
- Al Call Center le toma hasta 3x más hacer una reserva con certificado.
- El revenue de las reservaciones con certificado es hasta 2x menor que el de reservas sin certificado.
Objetivo
- Mejorar la satisfacción del usuario un 50% respecto al año pasado.
- Mantener una tasa de conversión arriba del 1% del total de las visitas al sitio web.
- Mantener una relación del 50/50 sobre la redención de certificados con Call Center.
Metodología
- Design Thinking
Rol
- Product Designer
Actividades
- Observación
- Entrevistas
- User persona
- Impacto / esfuerzo
- Wireframing
- Pruebas de usabilidad
Software
- Figma
- Maze
- Datadog
- Pendo
Empatizando
Observación
Nuestro viaje comenzó sumergiéndonos profundamente en las experiencias de los usuarios. Sabía que la clave para un rediseño exitoso era comprender quiénes eran y cuáles eran sus necesidades.
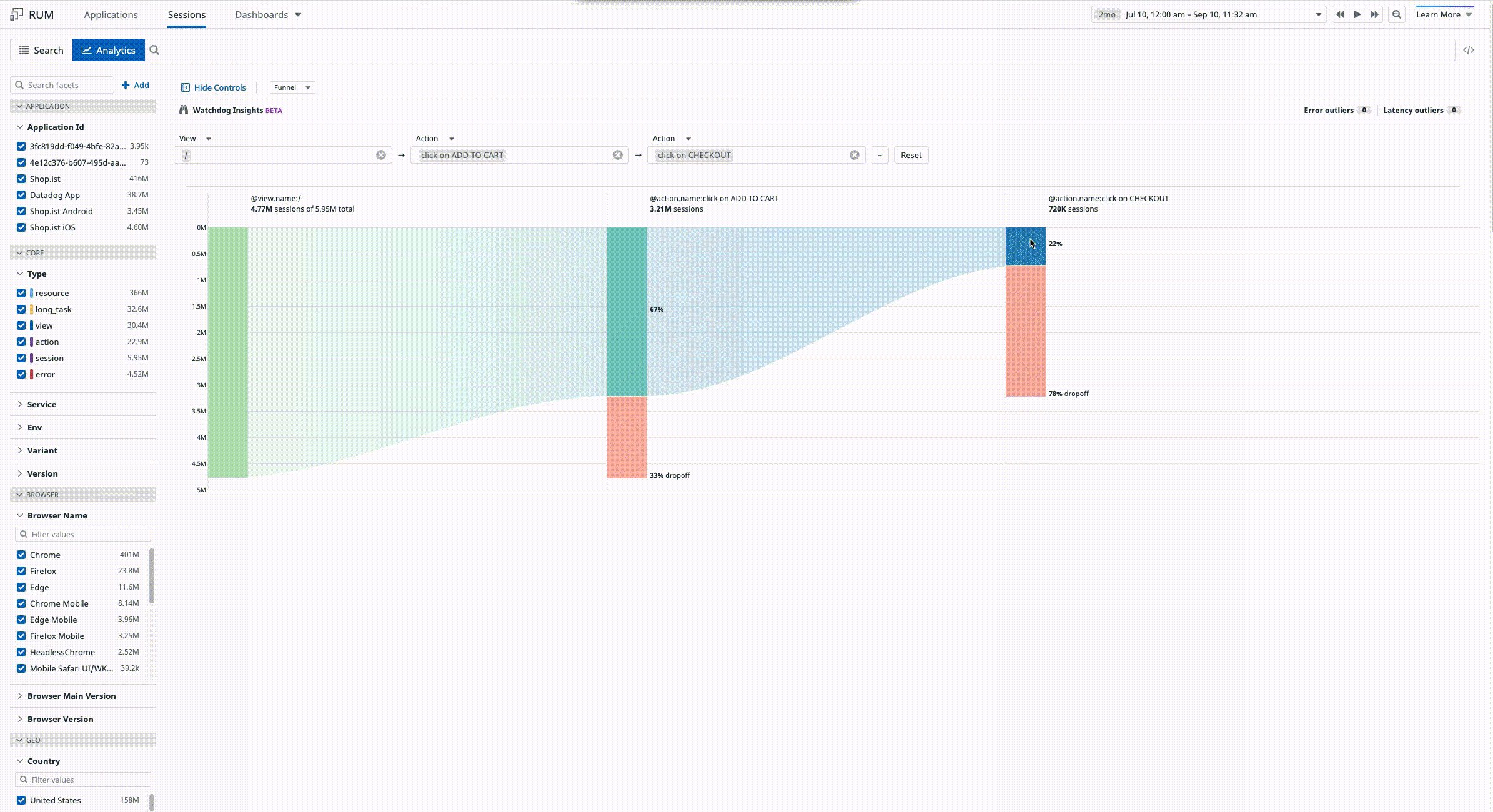
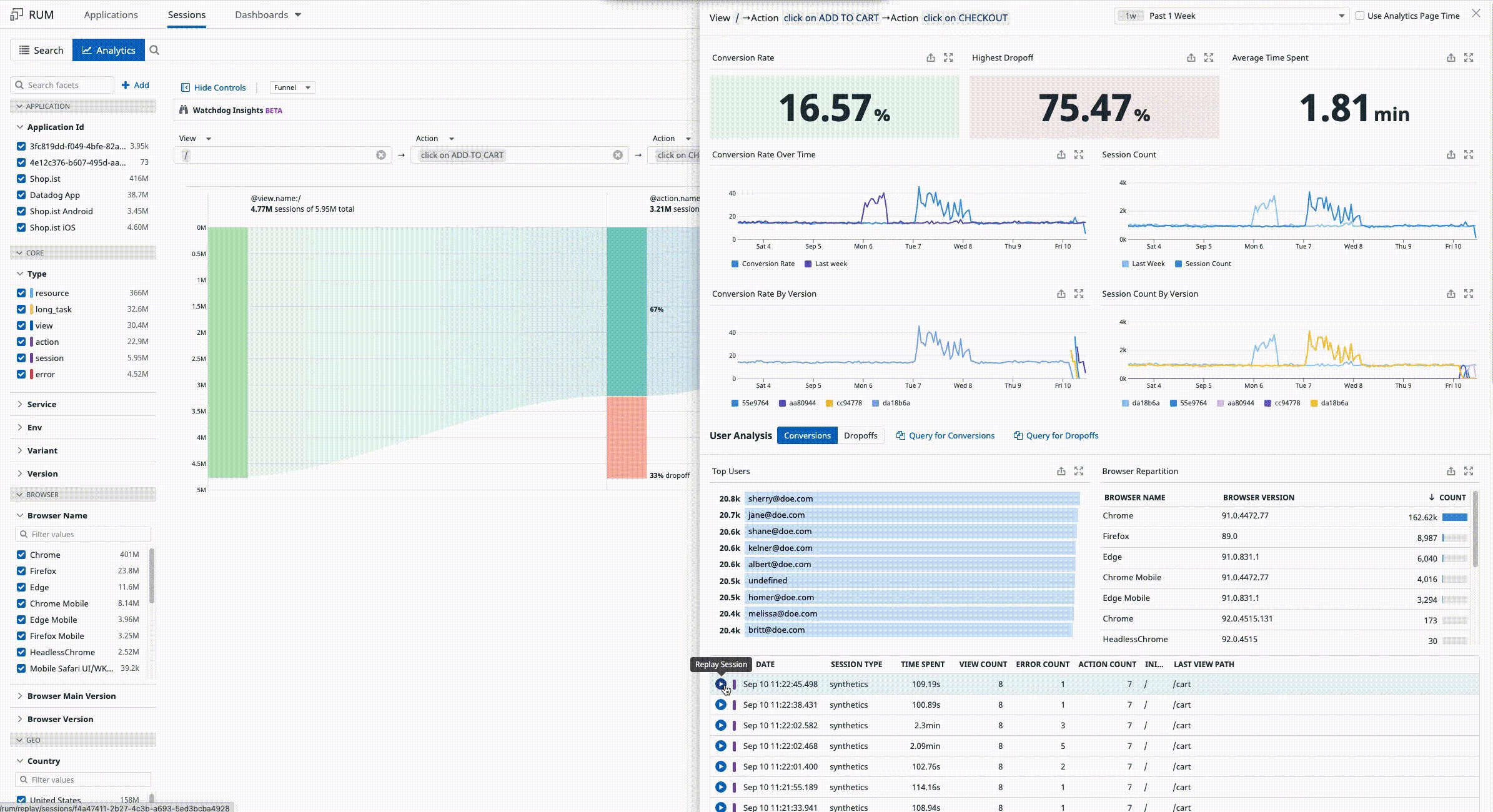
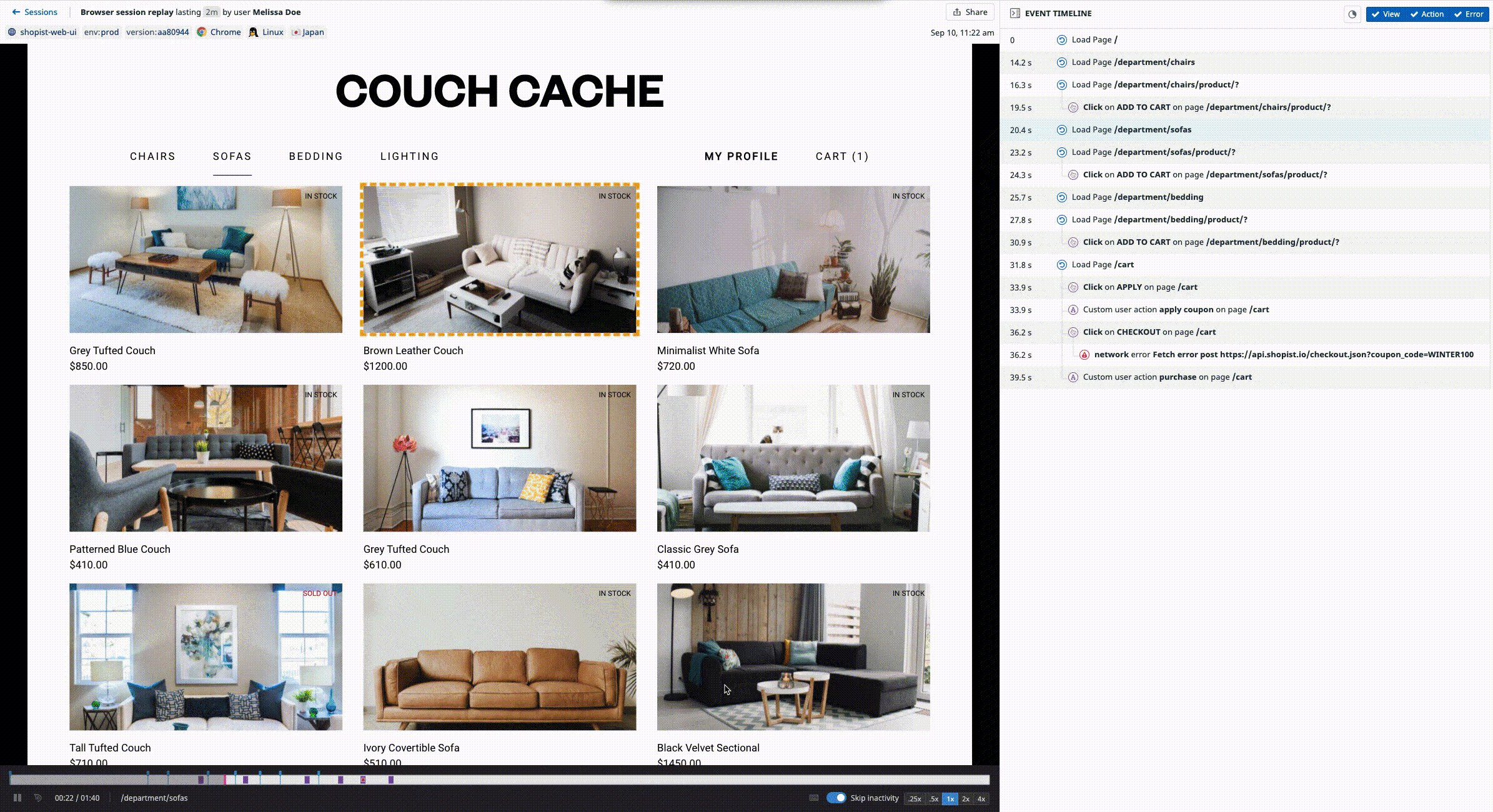
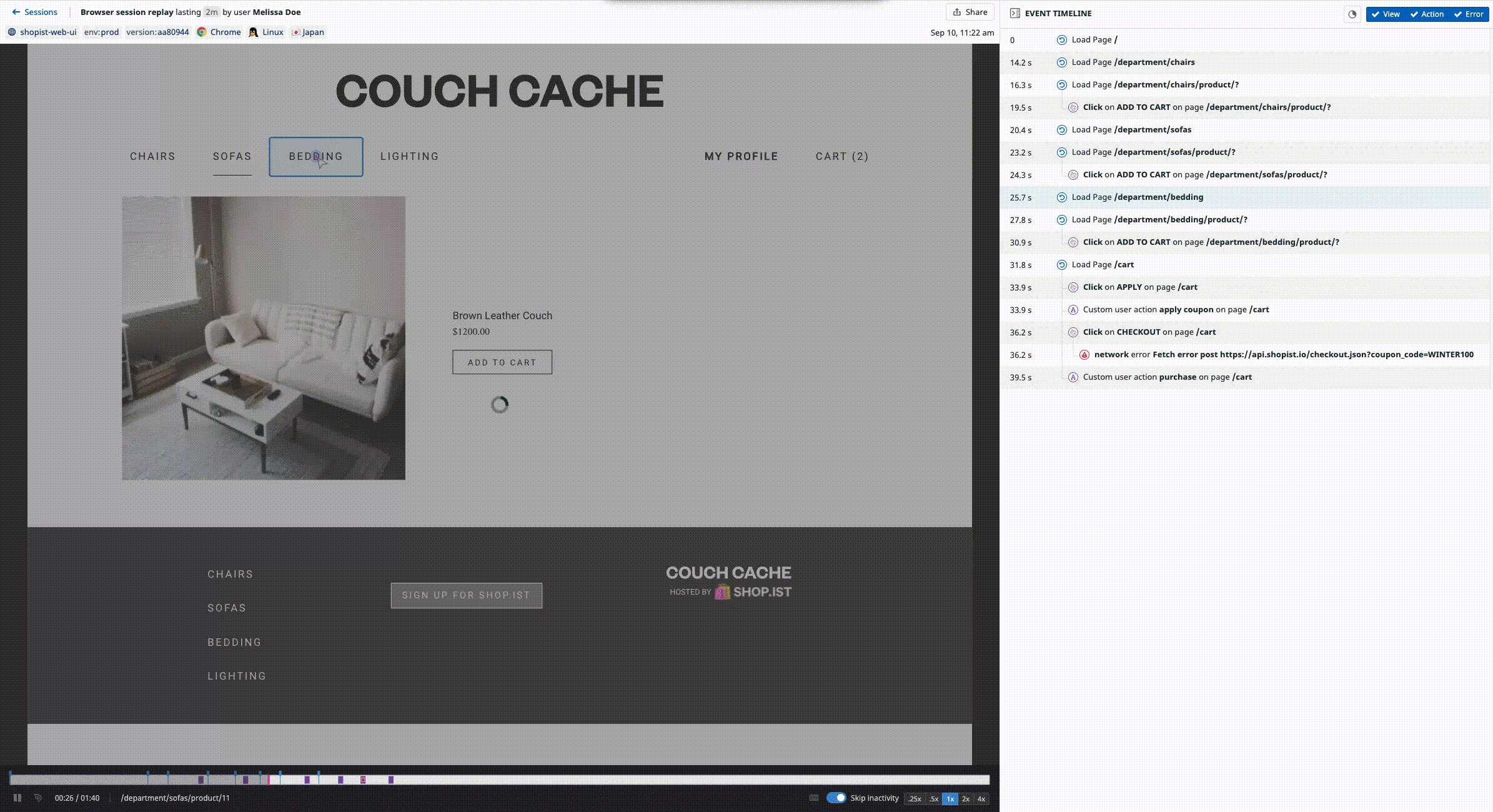
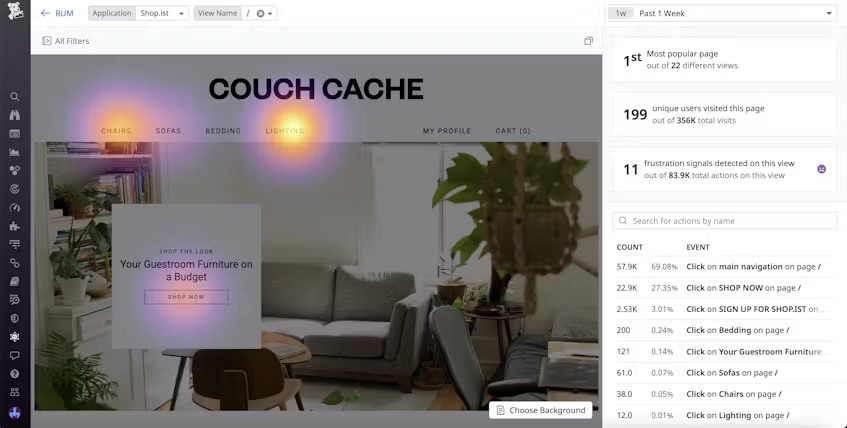
Utilicé herramientas como Datadog para analizar ‘Session Replays’ y ‘Funnels’, lo que me permitió identificar patrones clave en el comportamiento del usuario, frustraciones comunes y puntos críticos en su experiencia.
Estos insights fueron esenciales para empatizar profundamente con las necesidades y problemas de los usuarios.


Entrevistas
Realicé entrevistas con 7 usuarios para cubrir una variedad de perfiles. Estas entrevistas, que llevé a cabo en colaboración con el equipo de desarrollo y diseño, me proporcionaron insights valiosos sobre sus experiencias y expectativas.


Definiendo
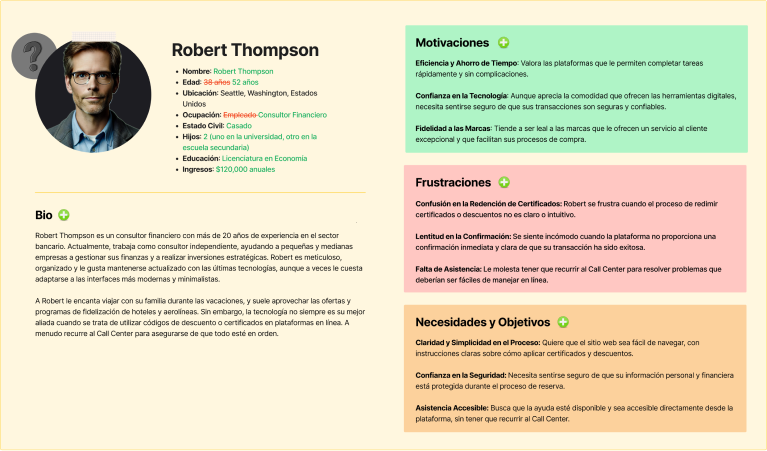
User persona
Basándome en los insights obtenidos, elaboré un User Persona detallado, representativo de nuestros usuarios reales.
Nuestra investigación ayudo a realmente definir a nuestro cliente, en vez de basarnos en suposiciones y nos sirvió como bruja para tomar todas nuestras desiciones.



Insight
Los usuarios precisan de una guía o información clara para la redención de su certificado.
Insight
Aumentar el protagonismo de los CTAs claves.
Insight
El tiempo que les toma completar su reservación debe ser acotado.
Insight
corregir bugs y contemplar experiencia mobile 100%.
IDEANDO
Brainstorming
Realicé una sesión de Design Studio en Figjam con la participación de stakeholders clave, donde ideamos soluciones creativas y viables para abordar los problemas identificados, votando de forma anónima para priorizar las mejores ideas.

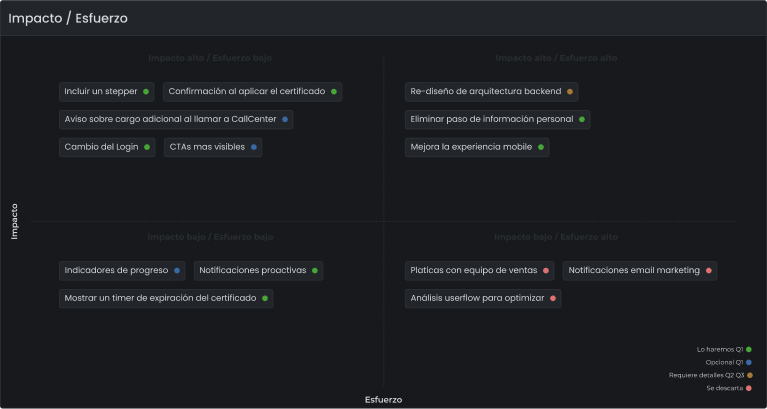
Matriz de impacto / esfuerzo
Con una matriz de impacto/esfuerzo en colaboración con el equipo, nos permitió identificar las iniciativas que ofrecerían el mayor beneficio con el menor esfuerzo para el Q y aquellas que requerirían mayor planificación pero con un alto impacto potencial para Qs posteriores.

PROTOTIPANDO
Testeo
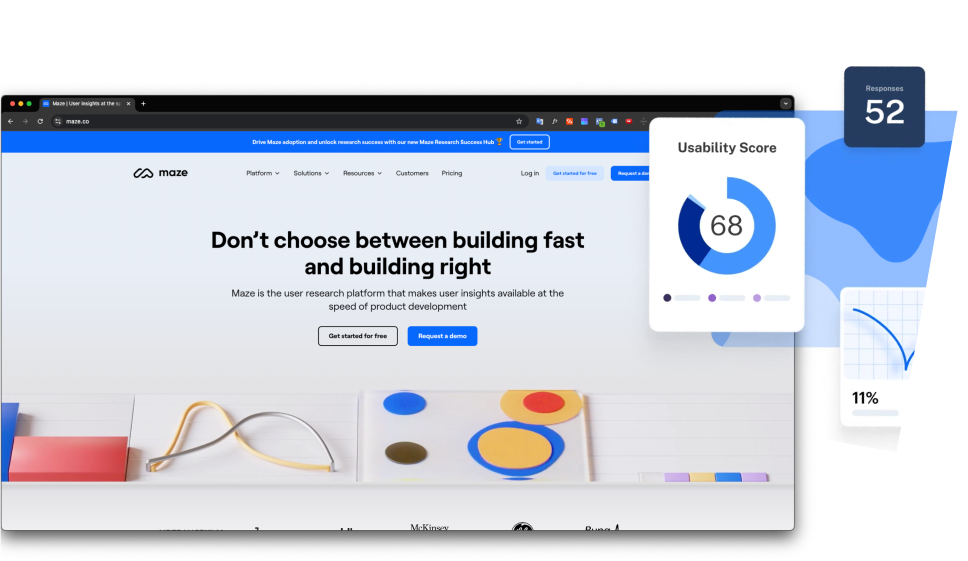
Maze para pruebas de usabilidad
Realicé pruebas de usabilidad utilizando Maze, seleccionando usuarios que correspondían a nuestro User Persona. A través de estas pruebas, validé nuestras soluciones y realicé iteraciones en el diseño.








- Validación
hipótesis de ACOTAR LOS PASOS PARA LA REDENCIÓN DEL CERTIFICADO.
- Modificación
se modificaron textos para ser mas descriptivos.
- Se descartó
funciones como el slide en el home que no aportaron valor o no fueron utilizadas.
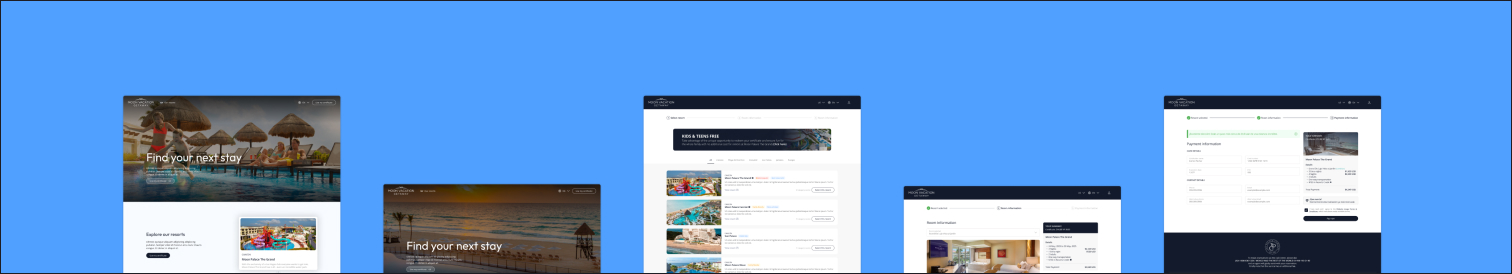
ALGUNAS PANTALLAS DEL PROTOTIPO FINAL




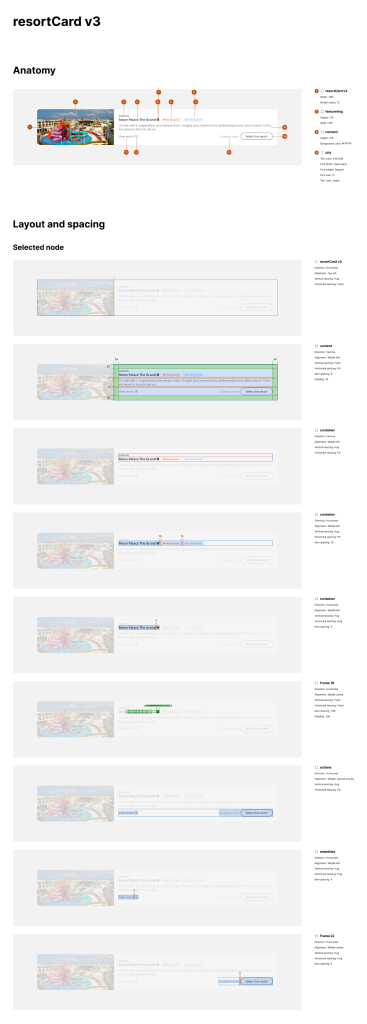
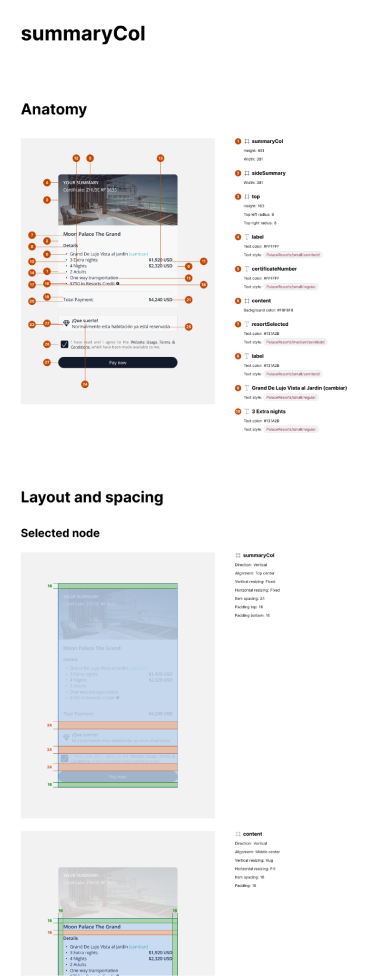
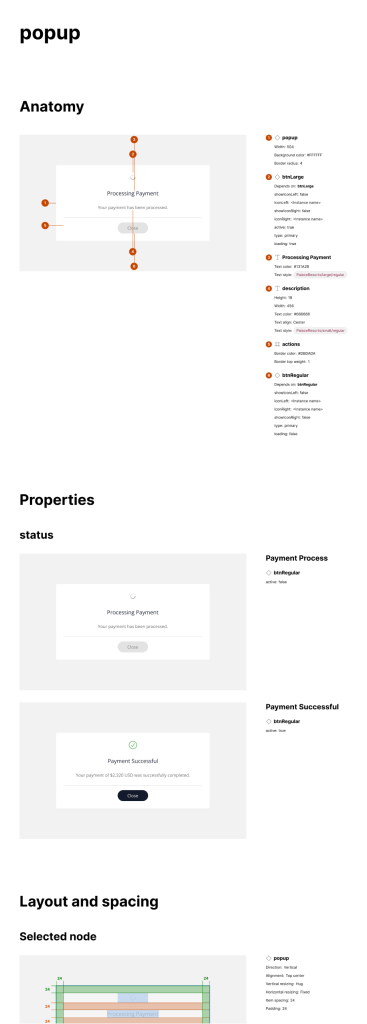
handoff




CONCLUSIONES
Aumentó
Satisfacción
Conversión del
sobre las visitas
Relación
vs Call Center
Reduciendo significativamente la dependencia del Call Center y aumentando la eficiencia operativa.
Este proyecto demostró el poder de un enfoque centrado en el usuario, donde la empatía y el research constante fueron claves para alcanzar resultados sobresalientes.
La colaboración entre equipos y la retroalimentación continua fueron esenciales para el éxito del rediseño.